خدمات سئو و بهینه سازی وبسایت


لینک سازی حرفهای
چیدن استراتژی و اجرای لینک سازی داخلی و خارجی بصورت کاملا حرفهای و مفید و رشد وبسایت در خدمات سئو در عرض چندماه.

تولید محتوا با اصول سئو
محتوا با سئو رابطه مستقیم دارد، محتوا یکی از قویترین نشانههای رتبهبندی گوگل است. تولید محتوا سایت خودرا به تیم حرفهای ما بسپارید و در بهترین جایگاه گوگل قرار بگیرید.

افزایش رتبه وبسایت
بررسی وبسایت و تهیه لیستی از کارها در مورد چگونگی افزایش رتبه وبسایت در موتورهای جستجو با استفاده از تکنیکهای سئو و یکی از خدمات سئو تیم ماست

سئو شبکههای اجتماعی
فعالیت در شبکههای اجتماعی یکی از روشهای موثر برای کسب رتبه در نتایج جستجو به حساب میآید و همچنین باعث افزایش معروفیت و محبوبیت شما نیز میشود.

آموزش حرفهای سئو
آموزش سئو از مبتدی تا حرفهای توسط تیم دیجیتال مارکتینگ دکتروثوقی. آموزشهایی که هر فرد سئو کار یا هرفردی که وبسایت شخصی دارد باید ببیند.

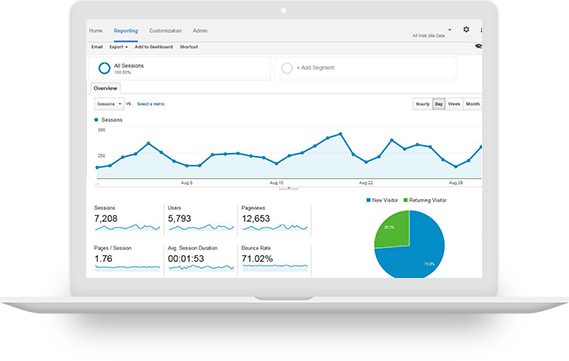
آنالیز وبسایت
یکی دیگر از خدمات سئو آنالیز وبسایت شما توسط بهترین و جدیدترین ابزار دنیا، و پیدا کردن مشکلات و ایرادات سایت شما همچنین رفع کردن آنها
ما همواره تلاش میکنیم تا شما را به رتبه ۱ صفحه اول برسانیم
قطعا یک وبسایت اینترنتی به کسب و کار شما رونق میبخشد اما وبسایتی که در صفحات دوم به بعد گوگل باشد هیچ تاثیری در کسب و کار شما نخواهد داشت. ما با خدمات سئو وبسایت شمارا با استفاده از آخرین و بهروز ترین متد دنیا به رتبه ۱ صفحه اول گوگل برده و به شما تضمین رشد بیشتر، کسب درآمد بیشتر، و مشتریان بیشتر را میدهیم.

رشد شرکت شما از طریق
استراتژیهای ما
سئوی
لوکال
امنیت
وبسایت

سرعت
سایت
سئو
اجتماعی
بهترین پکیجهای SEO و پکیجهای مقرون به صرفه
طلایی
تمام اصول اولیه برای شروع به کار یک وب سایت بزرگ و خوب
۱۲,۰۰۰,۰۰۰تومان/ماهانه
- تولید محتوا تا ۵۰۰۰۰ کلمه
- ضمانت اینکه جزء ۲ سایت برتر باشید
- آنالیز روزانه وبسایت
- بهینهسازی تمام محتویات سایت
- آنالیز و ارسال گذارش از وضعیت رقبا
نقرهای
رعایت همه نکات برای راه اندازی یک وب سایت متوسط و معمولی
۶,۰۰۰,۰۰۰تومان/ماهانه
- تولید محتوا تا۲۵۰۰۰ کلمه
- ضمانت اینکه جزء ۵ سایت برتر باشید
- آنالیز سهروز یکبار وبسایت
- بهینه سازی حرفهای تصاویر
- برسی لینکهای شکسته
برنزی
همه اصول اولیه برای شروع به کار یک وب سایت یا وبلاگ کوچک
۳,۰۰۰,۰۰۰تومان/ماهانه
- تولید محتوا تا ۱۰۰۰۰ کلمه
- ضمانت اینکه جزء ۱۰ سایت برتر باشید
- آنالیز هفتگی وبسایت
- گزارش تغییرات ترافیک سایت
- یافتن کلمات کلیدی مرتبط

سئو چیست و بهچه دردی میخورد
خدمات سئو به طور کلی، به معنای انجام و پیاده سازی مواردی است که به یک سایت کمک میکند تا بتواند در برخی از کلمات کلیدی، جایگاه خود را بهبود بخشد. بهینه سازی و سئو سایت از اصولی پیروی میکند که قطعا رعایت آنها میتواند منجر به بهبود رنک و در نتیجه افزایش فروش شود. امروزه حدود ۶۰ درصد از کسب و کارها به دنبال آن هستند تا با بهینه سازی سئو و سایت، برند خود را به حجم گستردهای از مردم معرفی نمایند تا بتوانند فروش خود را افزایش دهند. خدمات سئو که از طرف یک آژانس سئو برای بهبود سئو سایت شما انجام میگیرد، سبب میشود تا یک محصول، خدمت یا صفحات مختلف شما به افراد بیشتری و در صفحه اول گوگل نمایش داده شود.
مقالات آموزشی
No items found